Web App - user documentation
Here we will walk you through some typical usage scenarios and teach you how to use our Web application. Before starting make sure you have read general information about the validation.
We will use some local files to which we will always provide links for you to download them and try it out yourself. Generally the local example files are all situated here so if you have cloned the repository you have them ready.
General information
Here will be really, really basic information about how to navigate around the webpage, which is not really interesting to people that know their way around the internet. You can skip to the typical usage scenarios.
Main navigation
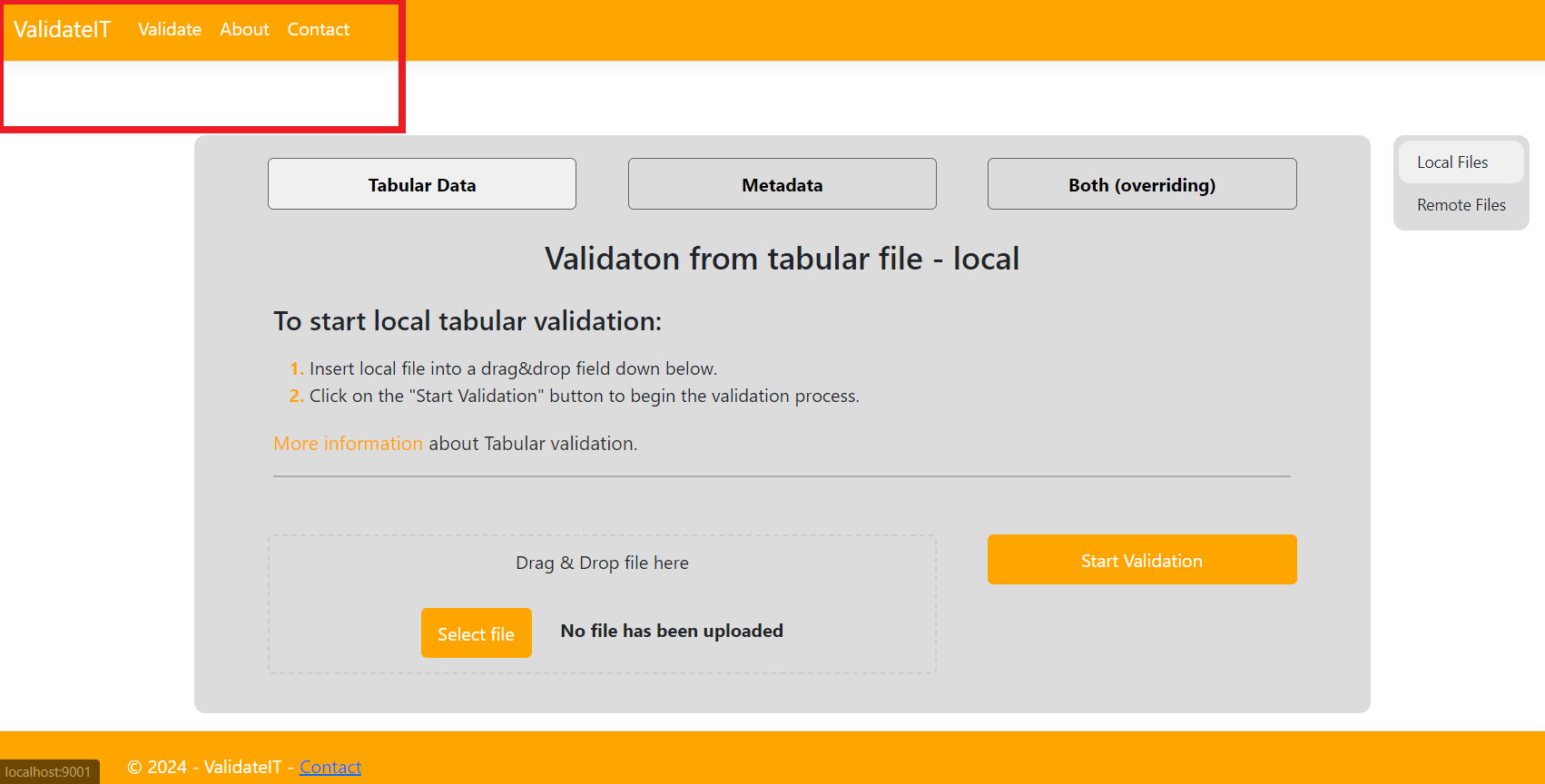
The main navigation bar is located at the top left corner of our web page:
 And you can navigate to the Validation screens by clicking on the
And you can navigate to the Validation screens by clicking on the ValidateIT or Validate links, to the about page by clicking on About link or to the contact information by clicking on the Contact link.
Selecting a language
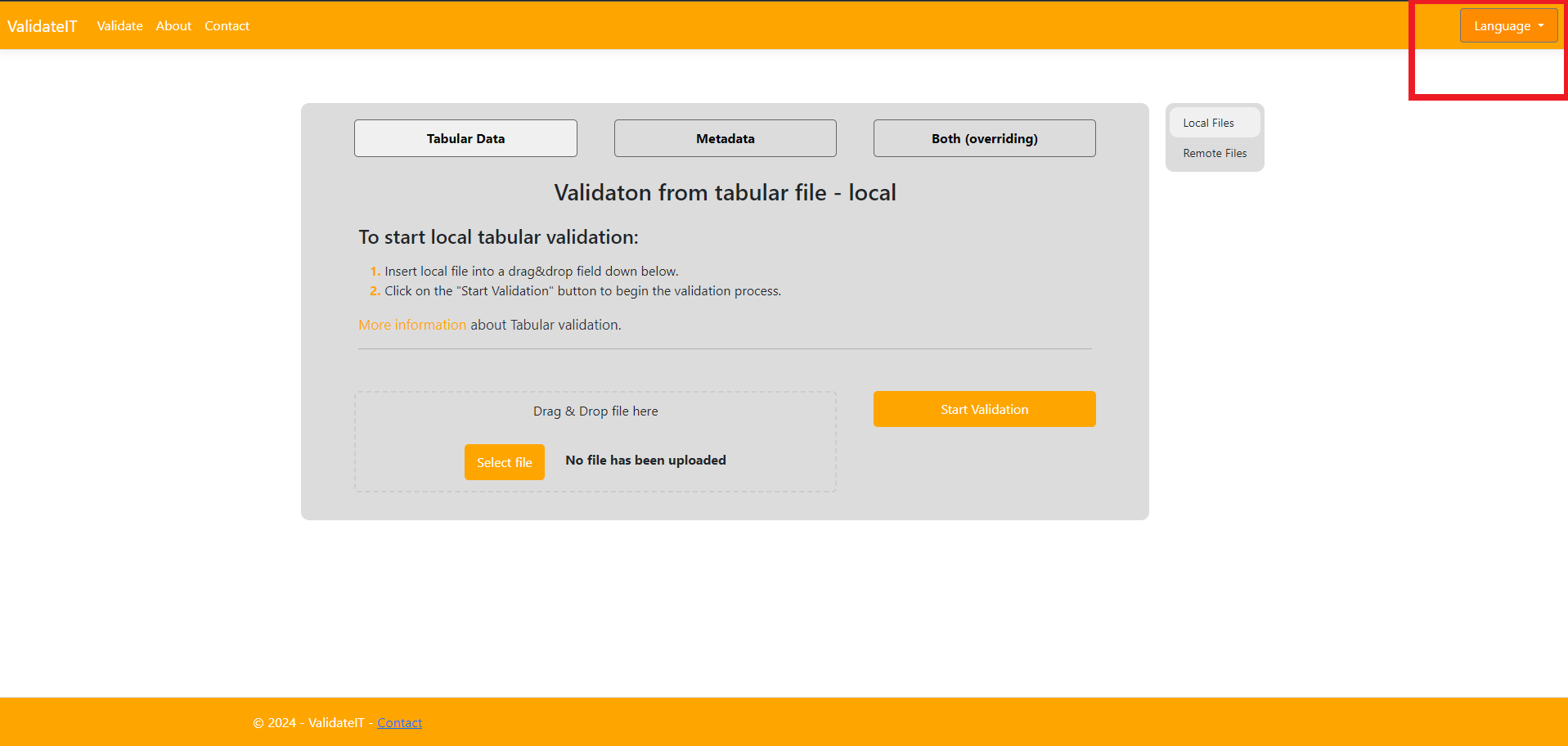
Firstly we can switch between the two language variants of the web application by clicking on the language dropdown located at the top right corner of your screen:
 And then choosing the language variant of the website you want to use (English/Slovak):
And then choosing the language variant of the website you want to use (English/Slovak):

Checking contact information
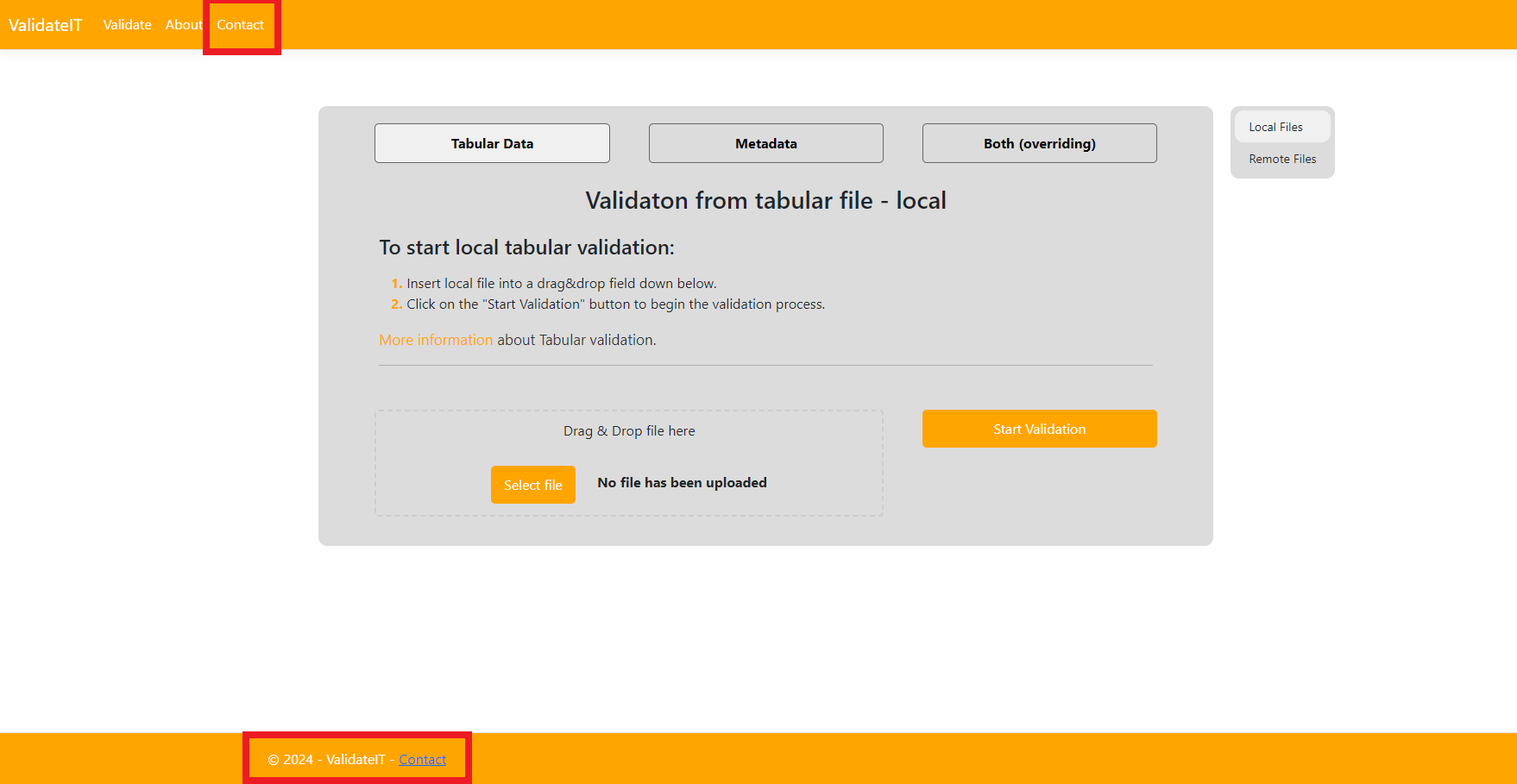
You can check the contact information by clicking on contact link in the Main navigation or by clicking contact link in the footer:
 And you will be redirected to a page like this:
And you will be redirected to a page like this:

Checking about information
You can check information about the validator and get links to useful stuff by clicking on the About link in the Main navigation:

Validate screens second navigation
If you are located at one of validate screens you can choose between different types of validation with the second navigation menu:
 You can choose between:
You can choose between:
- Tabular validation - by clicking on the link
Tabular Data. - Metadata validation - by clicking on the link
Metadata - Overriding validation - by clicking on the link
Both (overriding)
Validate screens third navigation
If you are located at one of validate screens you can typically choose between the local validation and remote validation (except for Metadata validation) by third navigation menu:

Result page details
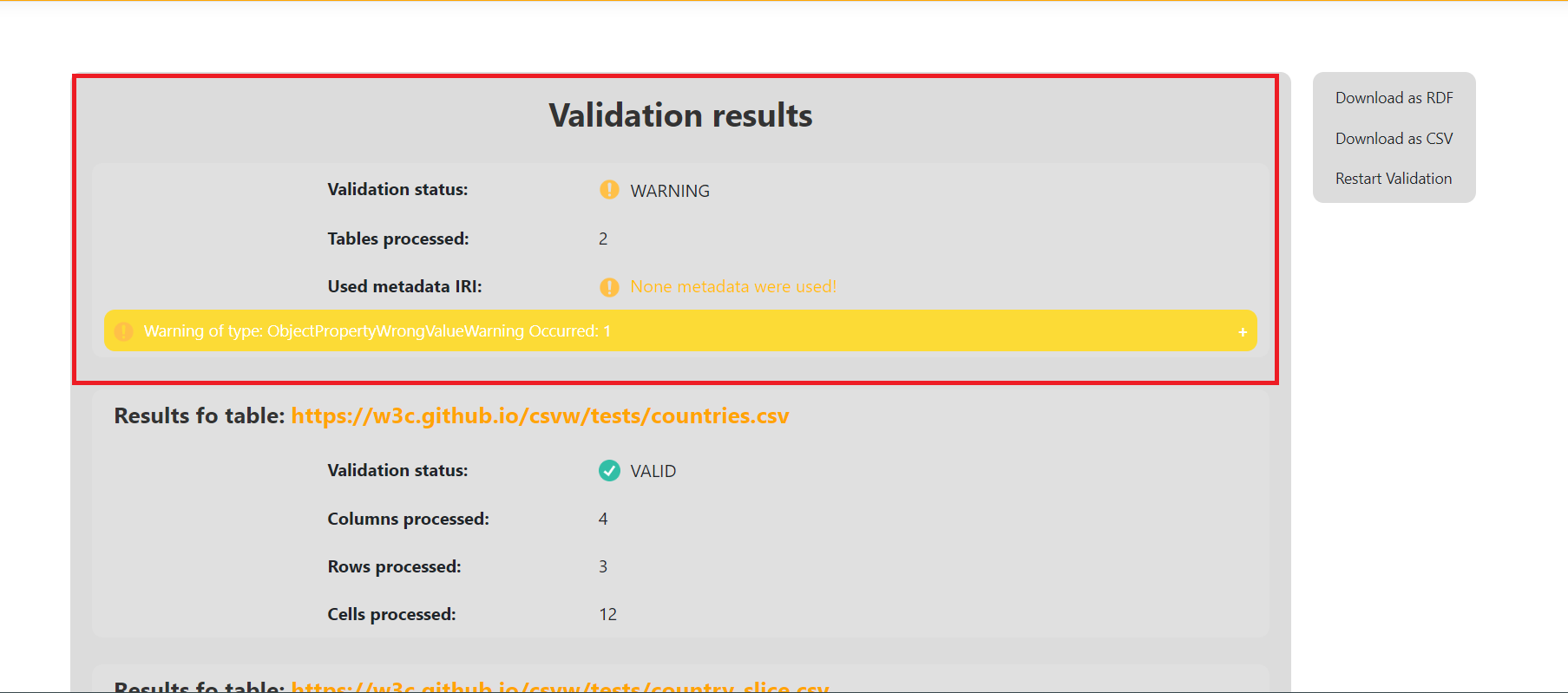
On the result page you can see the general information about the validation at the top of the screen:
 It contains following properties:
It contains following properties:
- Validation status - this is the main property. It contains general status of validation:
VALID- no ERRORS or WARNINGS occurred during the validationWARNING- WARNINGS occurred during the validation but no ERRORS occurredERROR- ERRORS occurred during the validation and possibly some WARNINGS too.
- Tables processed - contains number of tables processed during the validation
- Used metadata IRI - contains IRI of metadata file used for the validation. If you did not provide any you will see
None metadata were usedand small warning, because the best practice is to use metadata file, so maybe you just forgot to add it or you wanted it to be located but it was not. - Collapsibles of ERRORS and WARNINGS - under these information you can see collapsibles of errors and warnings grouped by their type. Validator only shows first 15 errors of the same type, all errors can be shown on another page.
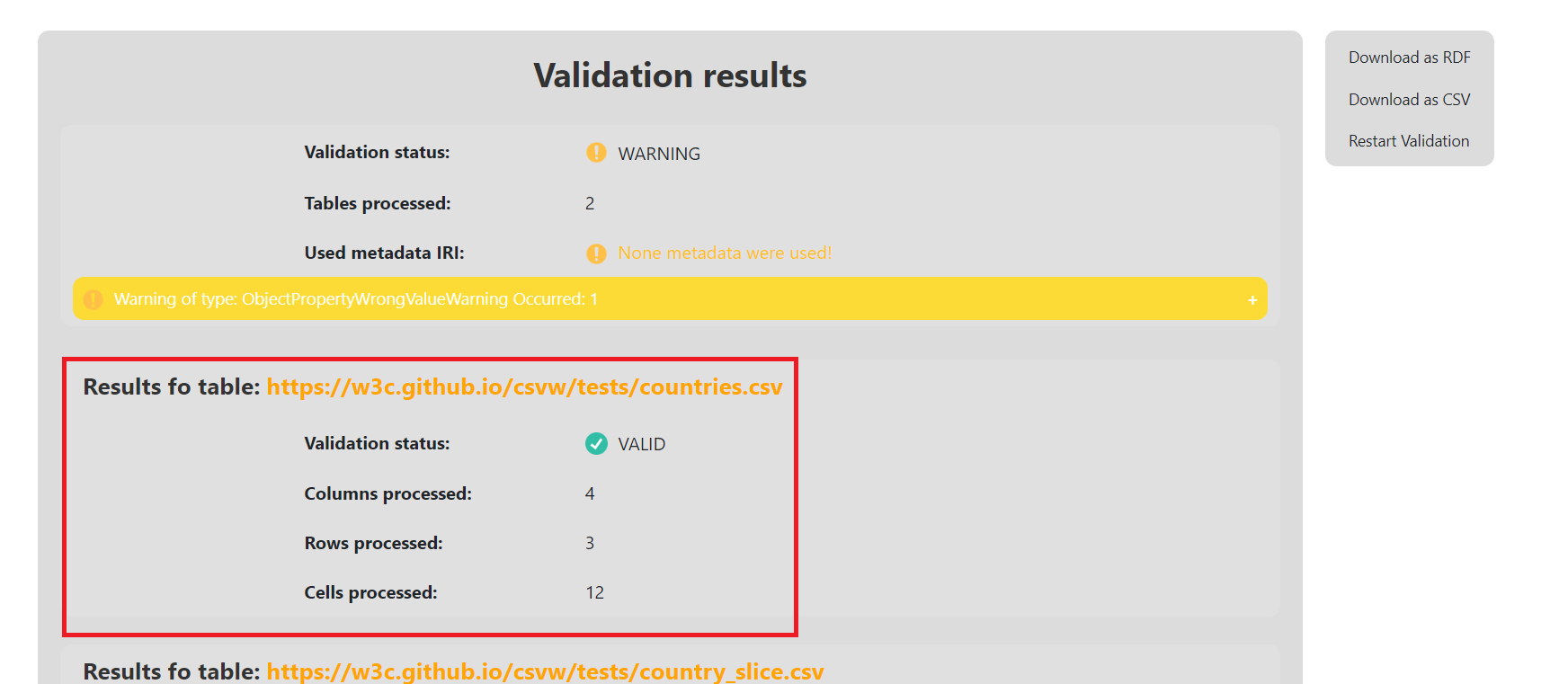
You can see information related to one of the tables that has been validated down below:
 It contains the following properties:
It contains the following properties:
- Validation status - this contains validation status of particular table. Keywords have the same meaning as in the general case.
- Columns processed - how many columns have been processed in this table.
- Rows processed - how many rows have been processed in this table.
- Cells processed - how many cells have been processed in this table.
- Collapsibles of ERRORS and WARNINGS - under these information you can see collapsibles of errors and warnings grouped by their type. Validator only shows first 15 errors of the same type, all errors can be shown on another page.
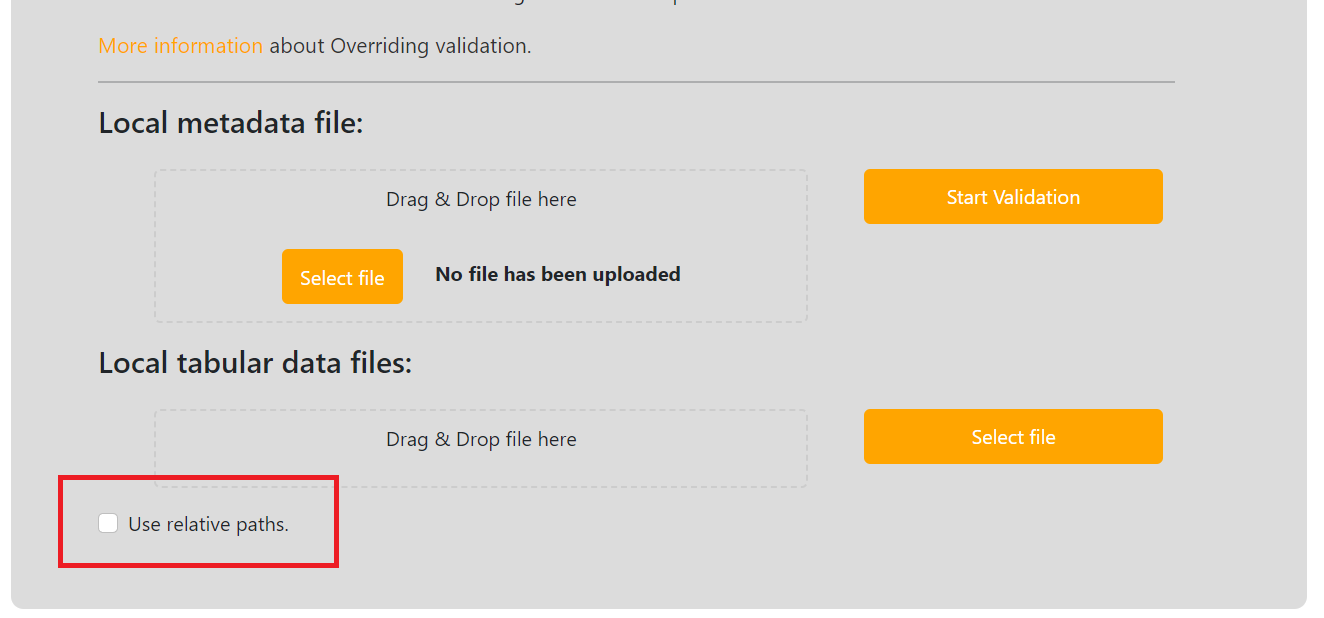
Use relative paths
If you use local Overriding validation you can see a check-box saying: Use relative paths.

If you check this the validation will not be overriding. The provided local files
will be transferred to the server and put into one directory.
There will run classic Metadata validation beginning from the metadata file you provided.
This enables user to use Metadata validation even with the Web App form of validator!
Typical usage scenarios
Here we will walk through some typical use cases. As mentioned before we will work with some example files located here so you can download them and work with us step by step!
Also in some of use cases we use integration tests files.
Summary of use cases: